自分のPC内(localhost)でDifyのチャットボット埋め込みをするテストです
Difyの埋め込みコードを取得
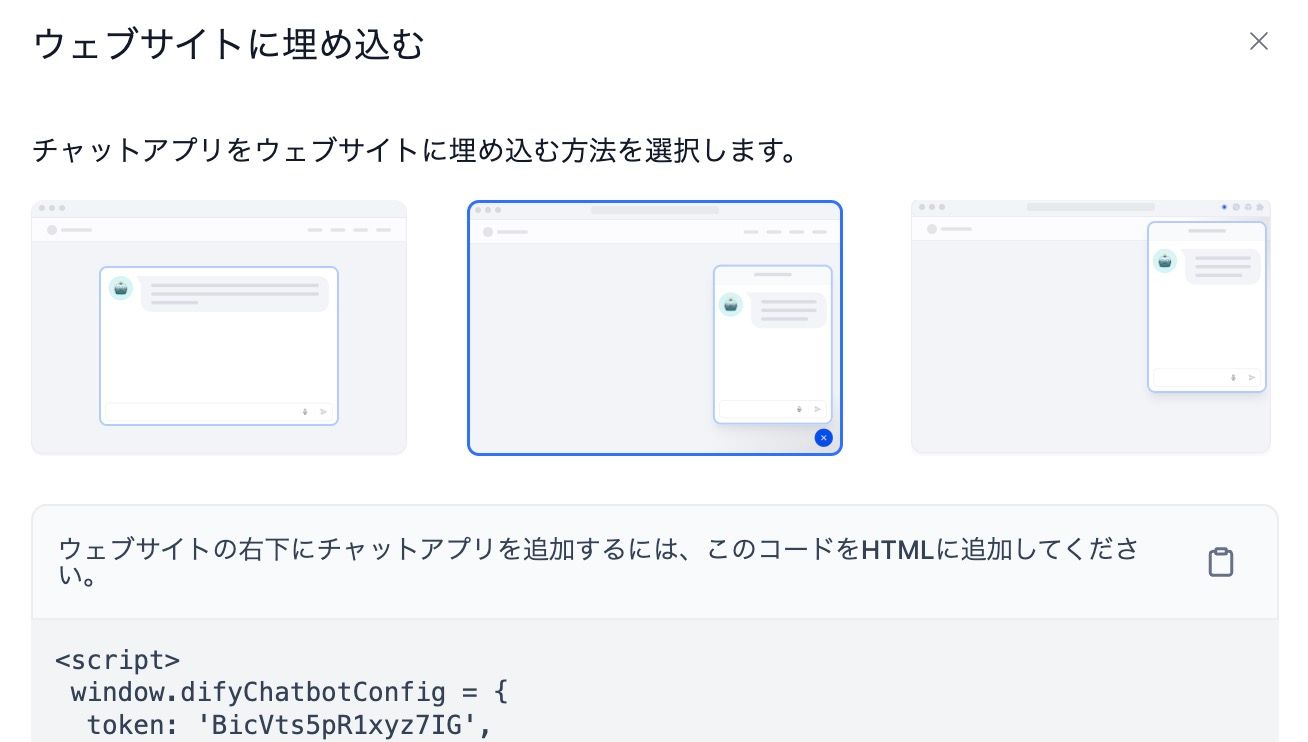
Dify側で公開するコードを取得します
公開するチャットボットの公開するからサイトに埋め込むを選択し、表示形式を選んでscriptタグを取得します

テスト用index.html
下記のindex.htmlを作成し、取得したscriptタグを挿入します
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScript テストページ</title>
<script>
// JavaScriptのコードをここに書きます
window.difyChatbotConfig = {
token: 'BicVts5pR1xyz7IG',
baseUrl: 'http://url'
}
</script>
<script
src="http://url/embed.min.js"
id="BicVts5pR1xyz7IG"
defer>
</script>
</head>
<body>
<h1>JavaScript テストページ</h1>
<p>このページをロードすると、JavaScriptによるDifyのチャットボットが利用できるようになります</p>
</body>
</html>
動作確認
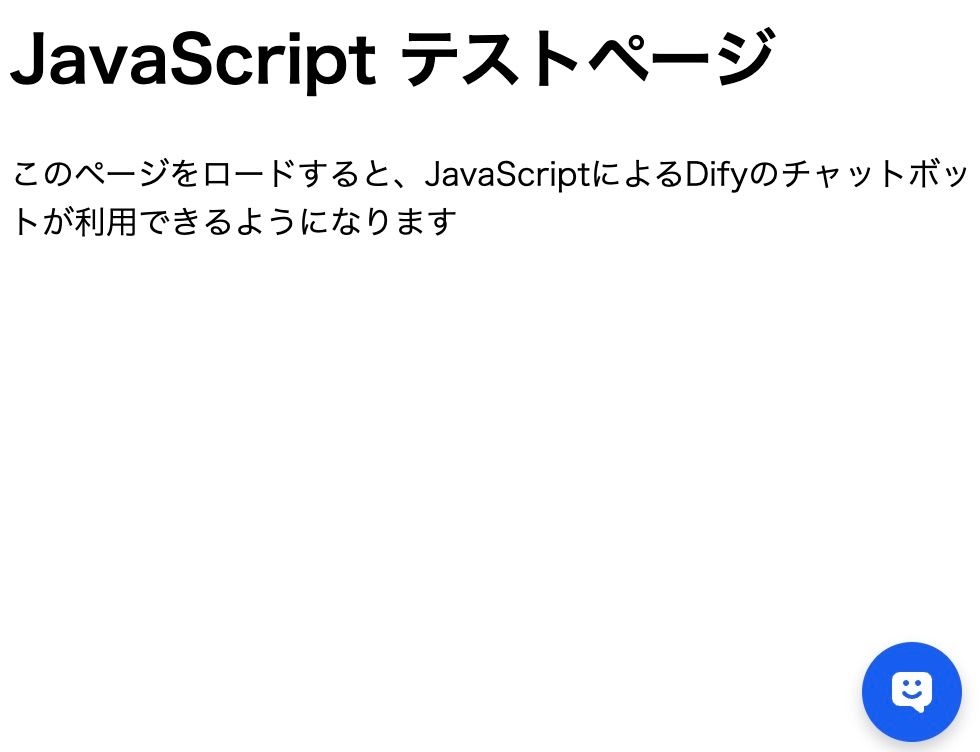
埋め込んだDify用のチャットボットが表示されるか確認
index.htmlをブラウザで読み込む。(index.htmlをブラウザにD&Dとか)
下図のようにチャットボットアイコンが表示されれば成功です

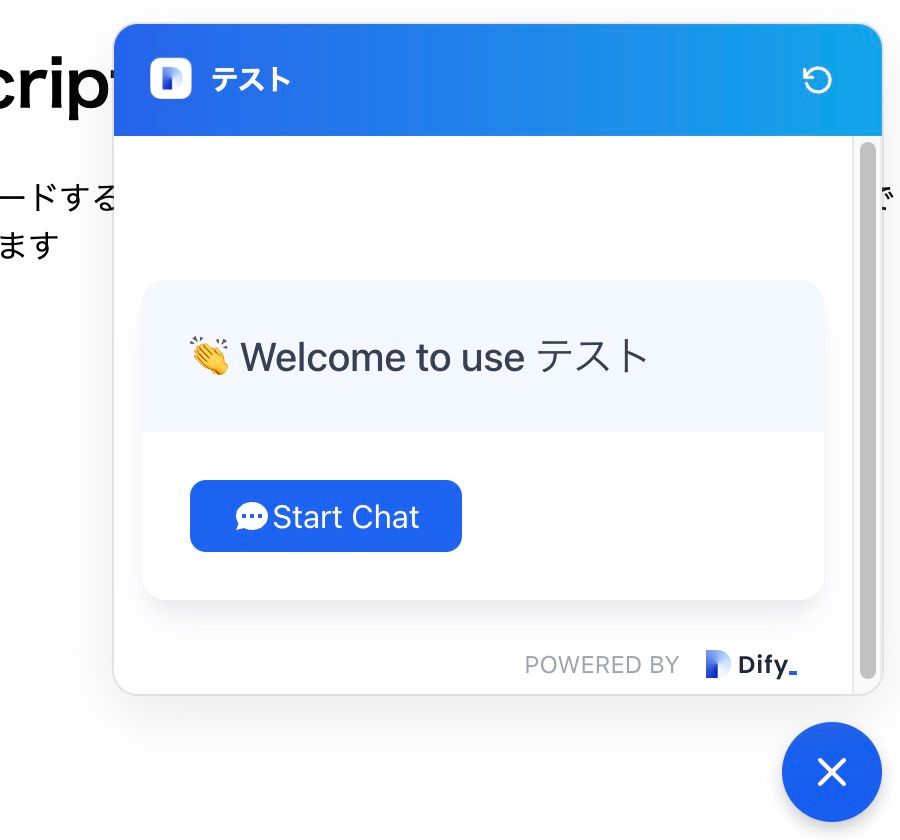
続いて、チャットボットアイコンをクリックし、Start Chatでチャット開始です

最後にチャットが回答してくれるかテストします

無事、回答が返ってきたので、これでテスト完了です