スマホで撮った写真や生成AIで作成した画像のほとんどがJPEGやPNG形式になっている事が多いです。
ブログ記事に投稿する際、現在のWEB界隈での画像形式はWebPやAVIF形式が主流になりつつあります。
JPEGやPNG画像をWebP形式に変換するには、コマンドラインやAutomatorなどを利用すると比較的簡単に出来るかと思いますが、今回はDropover内で変換させたかったので、試作してみました。
ちなみに、macOSで単にファイルをWebP画像へ変換する方法でしたら下記の記事が参考になるかと思います
流れとしては、ClipboardやD&Dで Dropoverのシェルフにストック → 右クリックアクション → WebP形式に変換 → シェルフにWebPとして置換
前提条件
- macOS
- Dropoverアプリがインストールされていること
- Homebrewがインストールされていること
- brewで
webpImageMagickがインストールされていること
変換スクリプト
2025/10 cwebpがavifに対応してなかったため、ImageMagicへ変更し、AVIF形式にも対応しました
#!/bin/bash
入力ファイルの確認
if [ "$#" -eq 0 ]; then
echo "使用方法: $0 <入力画像ファイル...>"
exit 1
fi
一時ディレクトリを作成
temp_dir="/tmp"
# ImageMagickがインストールされているか確認
MAGICK=""
if command -v magick &> /dev/null; then
MAGICK=$(which magick)
elif [ -f "/usr/local/bin/magick" ]; then
MAGICK="/usr/local/bin/magick"
elif [ -f "/opt/homebrew/bin/magick" ]; then
MAGICK="/opt/homebrew/bin/magick"
elif command -v convert &> /dev/null; then
MAGICK=$(which convert)
elif [ -f "/usr/local/bin/convert" ]; then
MAGICK="/usr/local/bin/convert"
elif [ -f "/opt/homebrew/bin/convert" ]; then
MAGICK="/opt/homebrew/bin/convert"
else
osascript -e 'display notification "ImageMagickがインストールされていません。Homebrewでインストールしてください: brew install imagemagick" with title "エラー"'
exit 1
fi
変換済みファイルのリスト
converted_files=()
各入力ファイルを処理
for input_file in "$@"; do
# 入力ファイルが存在するか確認
if [ ! -f "$input_file" ] || [ ! -s "$input_file" ]; then
osascript -e "display notification \"${input_file}が存在しないか、空のファイルです\" with title \"エラー\""
continue
fi
# 入力ファイルが画像形式か確認
file_type=$(file -b --mime-type "$input_file")
if [[ ! "$file_type" =~ ^image/(jpeg|png|gif|bmp|tiff|avif) ]]; then
osascript -e "display notification \"${input_file}はサポートされていないファイル形式です。PNG、JPG、GIF、BMP、TIFF、AVIFのみ対応しています。\" with title \"エラー\""
continue
fi
# 出力ファイル名を設定
output_file="$temp_dir/$(basename "${input_file%.*}").webp"
# ImageMagickで全ての形式をWebPに変換
"$MAGICK" "$input_file" -quality 80 "$output_file" 2>/dev/null
# 変換が成功したか確認
if [ ! -f "$output_file" ] || [ ! -s "$output_file" ]; then
osascript -e "display notification \"${input_file}のWebP変換に失敗しました\" with title \"エラー\""
continue
fi
# 変換済みファイルをリストに追加
converted_files+=("$output_file")
done
変換済みファイルがある場合、Dropoverに送信
if [ ${#converted_files[@]} -gt 0 ]; then
# ファイルシステムの同期を強制
sync
# 少し待ってファイルの書き込みが完了するのを待つ
sleep 1
# Dropoverが利用可能か確認
if ! command -v open &> /dev/null; then
osascript -e 'display notification "Dropoverアプリが見つかりません" with title "エラー"'
exit 1
fi
# 各ファイルをDropoverに送信
for file in "${converted_files[@]}"; do
open -a Dropover "$file"
done
# 処理完了の通知
if [ ${#converted_files[@]} -gt 1 ]; then
osascript -e "display notification \"${#converted_files[@]}個のファイルの変換が完了しました\" with title \"成功\""
else
osascript -e 'display notification "WebP画像をDropoverに送信しました" with title "成功"'
fi
else
osascript -e 'display notification "変換に成功したファイルがありません" with title "エラー"'
fi
Dropover
上の変換スクリプトを、 ~/Library/Application Scripts/me.damir.dropover-mac へ配置し、実行権限を付加
cd ~/Library/Application Scripts/me.damir.dropover-mac
chmod +x convert2webp.sh
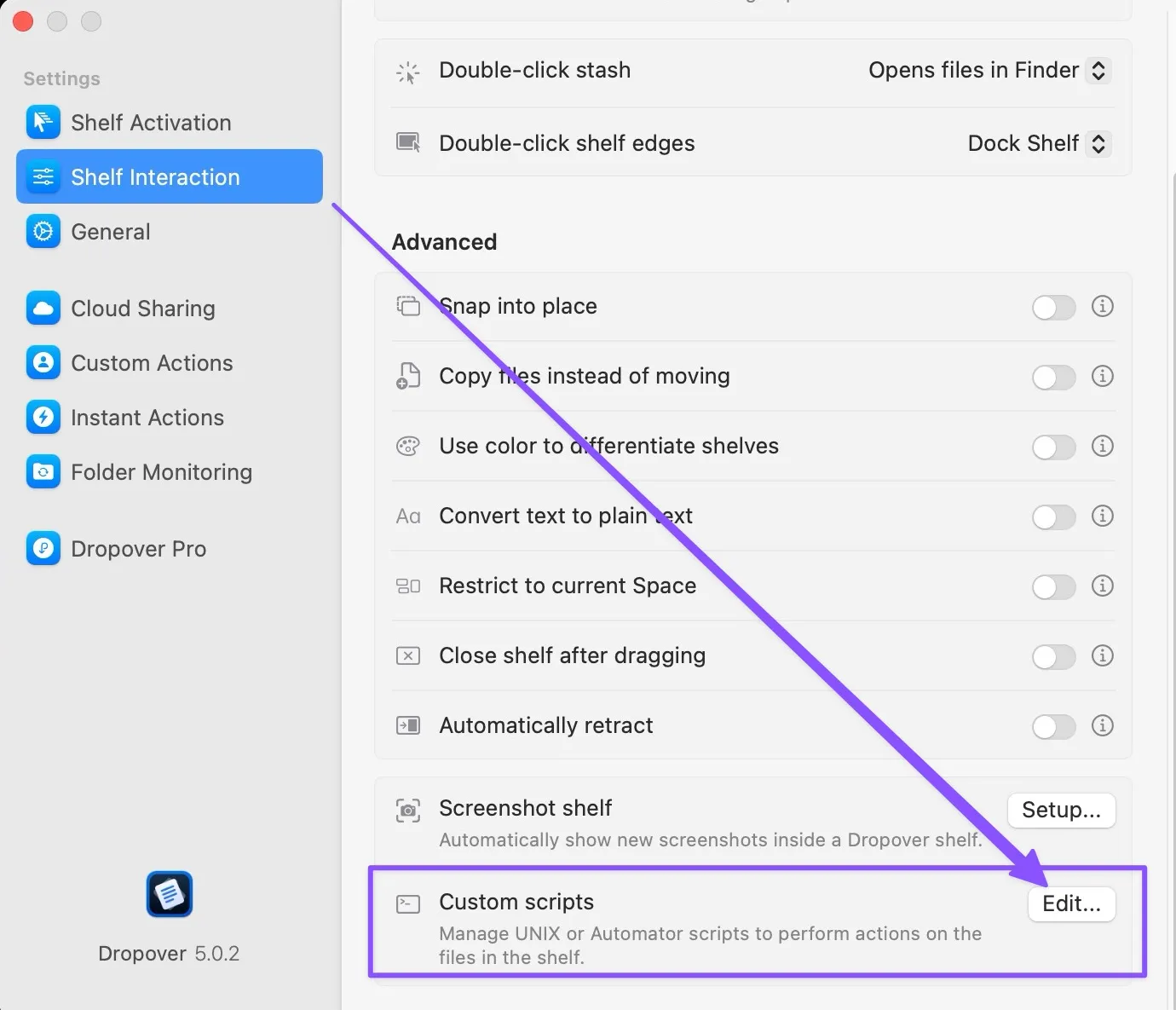
Dropoverのsettingsを開き、Shelf Interaction 項目の Custom scripts の Editを押します

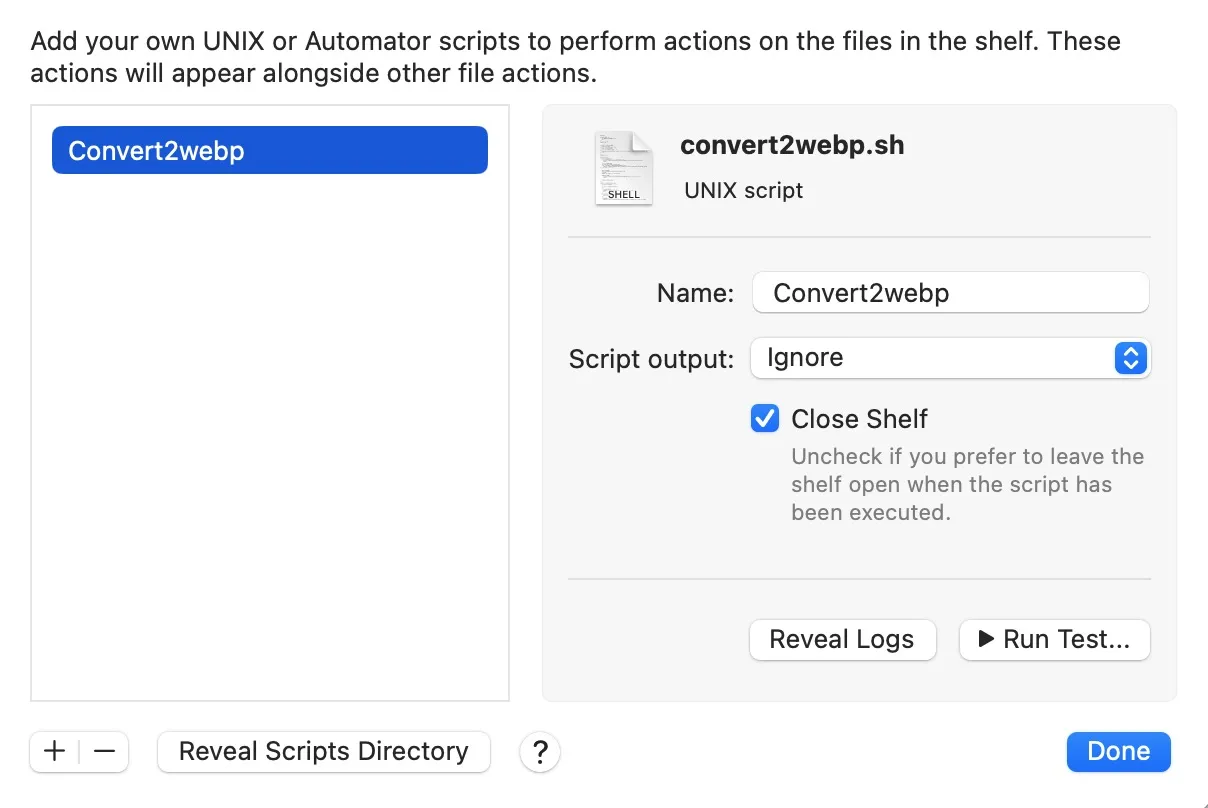
+ボタンを押し、配置したシェルスクリプトを登録します

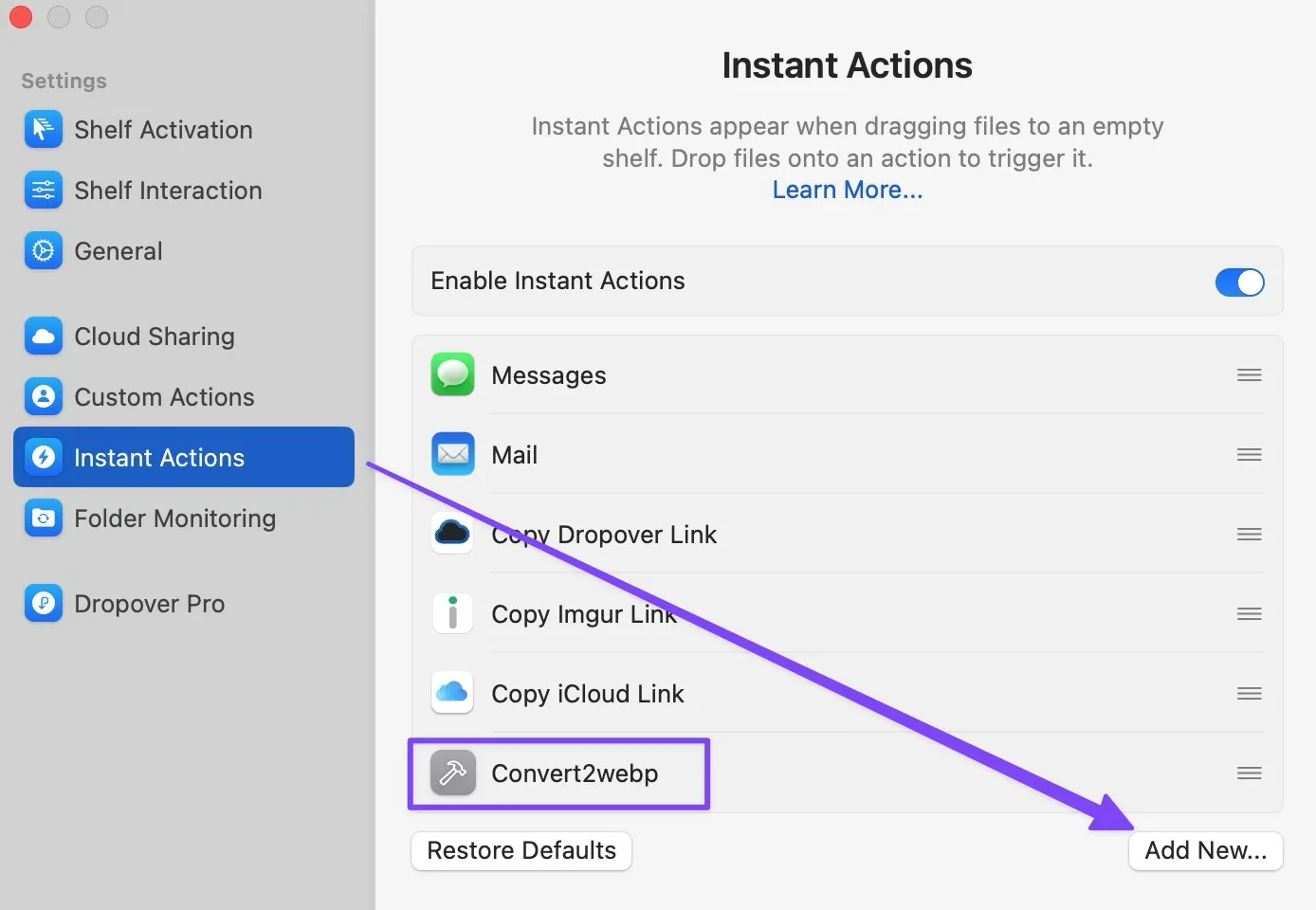
最後に、settings → Instant Actions → Add New…にて登録したシェルスクリプトを追加します

使い方
下図のようなJPEGファイルがDropoverのシェルフに入っているとしましょう

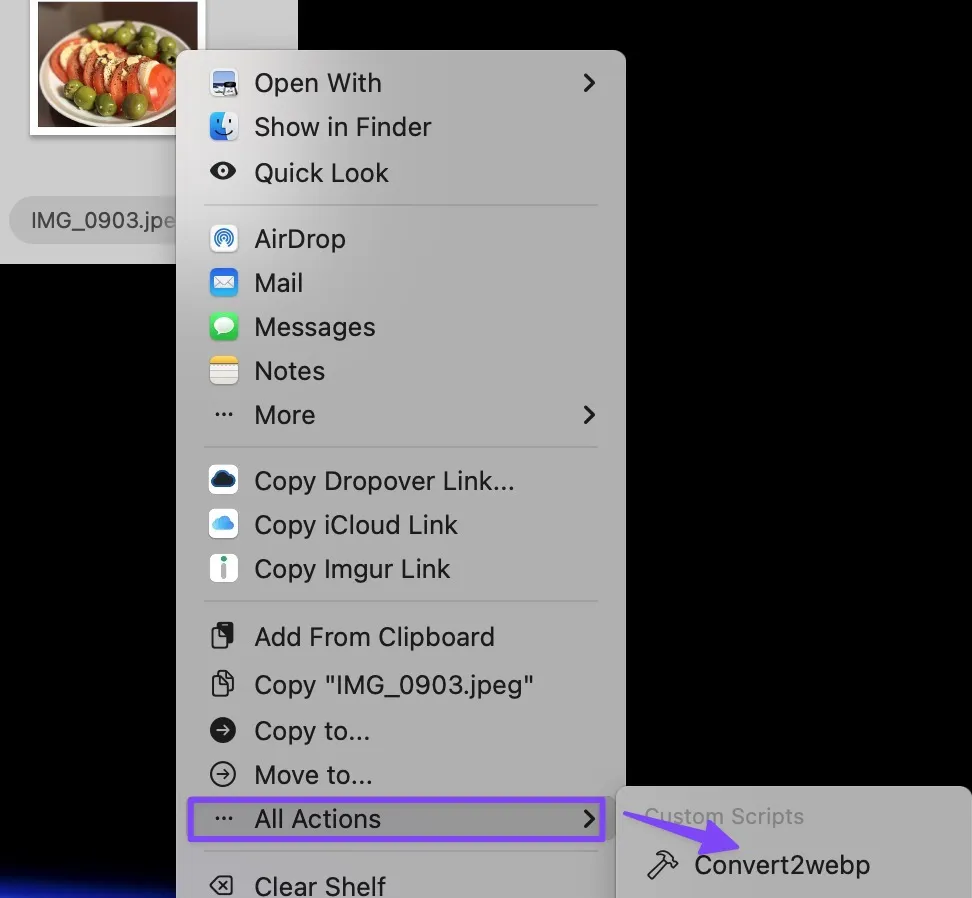
これのシェルフ内の画像を右クリックし、All Actions → Convert2webp を選ぶと、変換が始まり変換されたWebP形式の画像に置き換わります。

確認すると、webp画像がシェルフに入っていることが確認できました

スクリプトでは、Dropoverからだけでなく、ターミナルからコマンドラインでも可能です
./convert2webp.sh input.jpg
まとめ
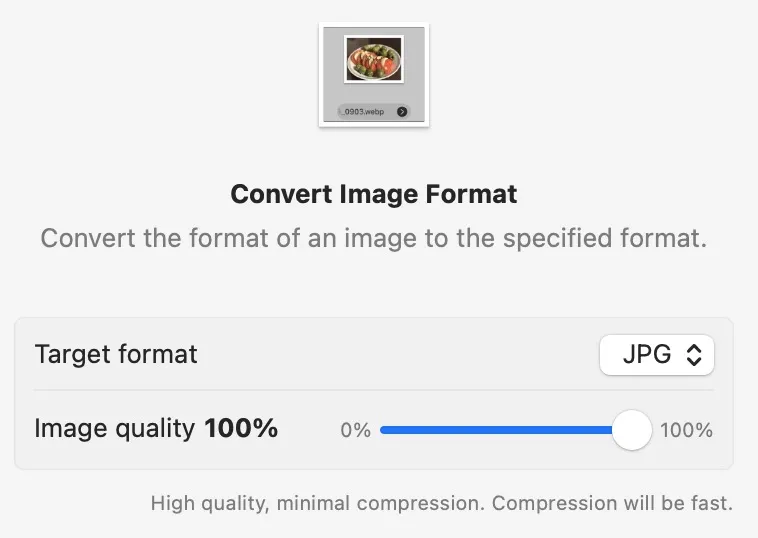
実は、Dropoverには、最初から画像変換の機能を持っています

残念ながら、出力形式でWebPが対応していないので、今後対応されたら、今回の記事は不要になる事でしょう。
また、私の使い方ではクリップボードやCleanshotXから、一度も保存する事なくDropoverに持っていきたかったので、このような方法を試んでみました。
もっと、簡単・楽な方法があったら教えていただきたいです。